Grid Based Editing in Umbraco
The core feature of any CMS is it's content editing interface. Today's modern sites are typically a grid-based layout with rows and columns of rich text (text with formatting styles such as headlines, tables and links, like a word processor), images and videos. In order to meet Google Best Practice guidance that all sites should be mobile friendly, most grid based layouts should be responsive - changing the layout and size of pages to adapt to tablet, mobile and desktop browsers.
What is a Grid-Based Layout?
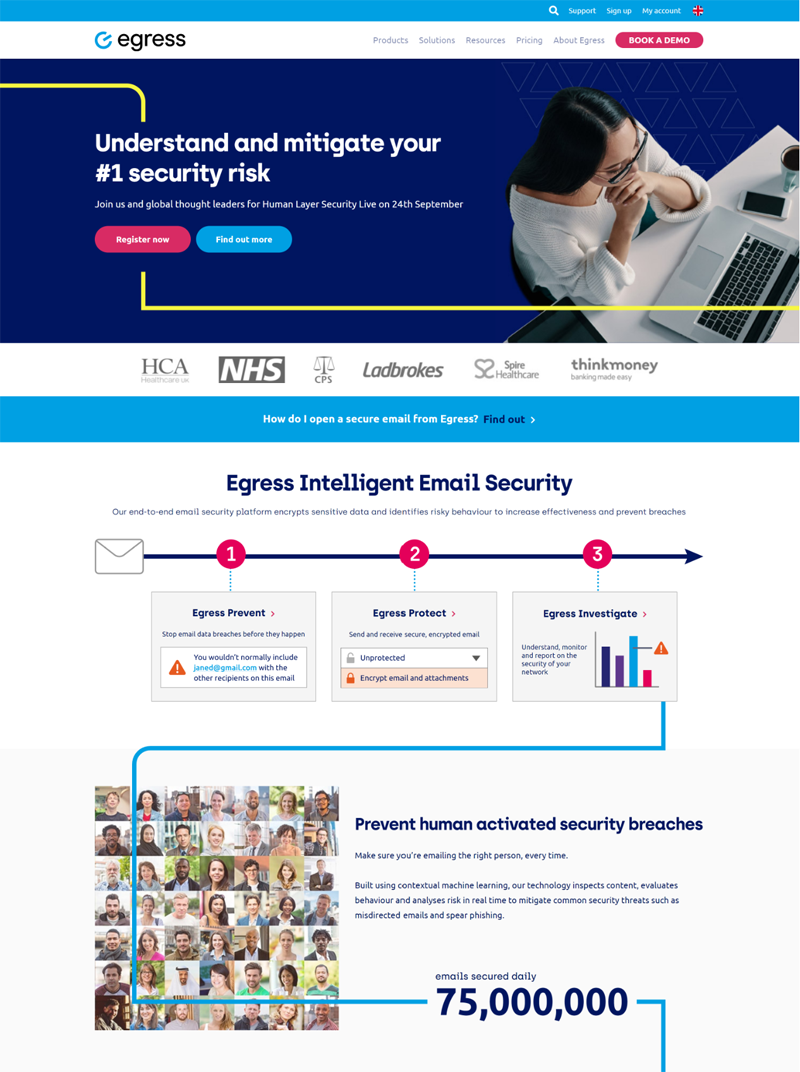
In the example below, you can see a grid-based layout from our client egress.com. In the drawing the design consists of a number of rows each with different design components, such as:
- a hero banner including an image, headline, sub heading and calls to action;
- further down the page is a logo banner;
- Call to action banner; and
- at bottom of the screenshot, a complex component with image, headline, body text and a call out statistic.

Grid editors in Umbraco
In Umbraco 8.7 the core CMS comes with a flexible grid-based editor called the Block List Editor. The Block List Editor is a new tool for editing flexible grid-based layouts which are now commonplace in modern responsive design.
In earlier versions of Umbraco the CMS comes with an earlier Grid Editor, which supports both Bootstrap and Foundation responsive frameworks. The Grid Editor can be configured by Devs to control the number and size of columns in rows, and the type of content that can be added to a column. Base grid editor types include Rich Text Editor, headline, video, and image. However, this earlier Grid Editor wasn't capable of creating such rich designs as those shown above on Egress.com.
However, the earlier Grid Editor can be extended through the use of the Doc Type Grid Editor plugin which enables Developers to create Grid Editors which contain multiple structured data fields, e.g. a DTGE editor could be created to insert an Image Carousel into a Grid column.
Umbraco Rich Text Editor
The Umbraco Rich Text Editor provides a simple to use text editor, with the ability to format and style blocks of text within a grid. Based on the open-source TinyMCE editor, the Umbraco RTE supports:
- Bold, italic and underline styling;
- Paragraph styles, such h1-4 and custom style;
- Bullet and numbered lists;
- Indent and outdent;
- Insert and remove links;
- Insert and format tables;
- Insert Image;
- Insert External Media (YouTube, Vimeo, Tictok)
The RTE also provides an Insert Macro feature so that Developers can extend functionality e.g. insert a form from Umbraco Forms.
Why choose Umbraco?
Grid Based Editing is just one of the many reasons why we love Umbraco. Discover the other reasons we love Umbraco like Editorial Workflow and Group Based Permissions.